Looking to test your student's knowledge of coding or help them learn new skills? Check out this Scratch tutorial for kids! We’ll guide you step by step through making a cool project where your character can fly across the screen. Building with Scratch coding is much easier than you might think!
For live guidance from an expert, join an award-winning Scratch coding class for kids, designed by professionals from Google, Stanford, and MIT:
More advanced students can begin with Intermediate Game Building.
Complete A Scratch Tutorial For Beginners
Here's the project we're going to create: Making your cat fly! Let's begin. If your student has not yet created a free Scratch account, read this article first on how to use Scratch, as it will guide you through that entire process and give you a quick overview of the easy-to-use platform.
1. Step 1: Pick your background and characters
When you create a blank Scratch project, you can choose from many different options for background and characters by clicking on the two circles in the bottom right corner. The circle with an image icon is for picking a background and the circle with a cat icon is for picking a character.
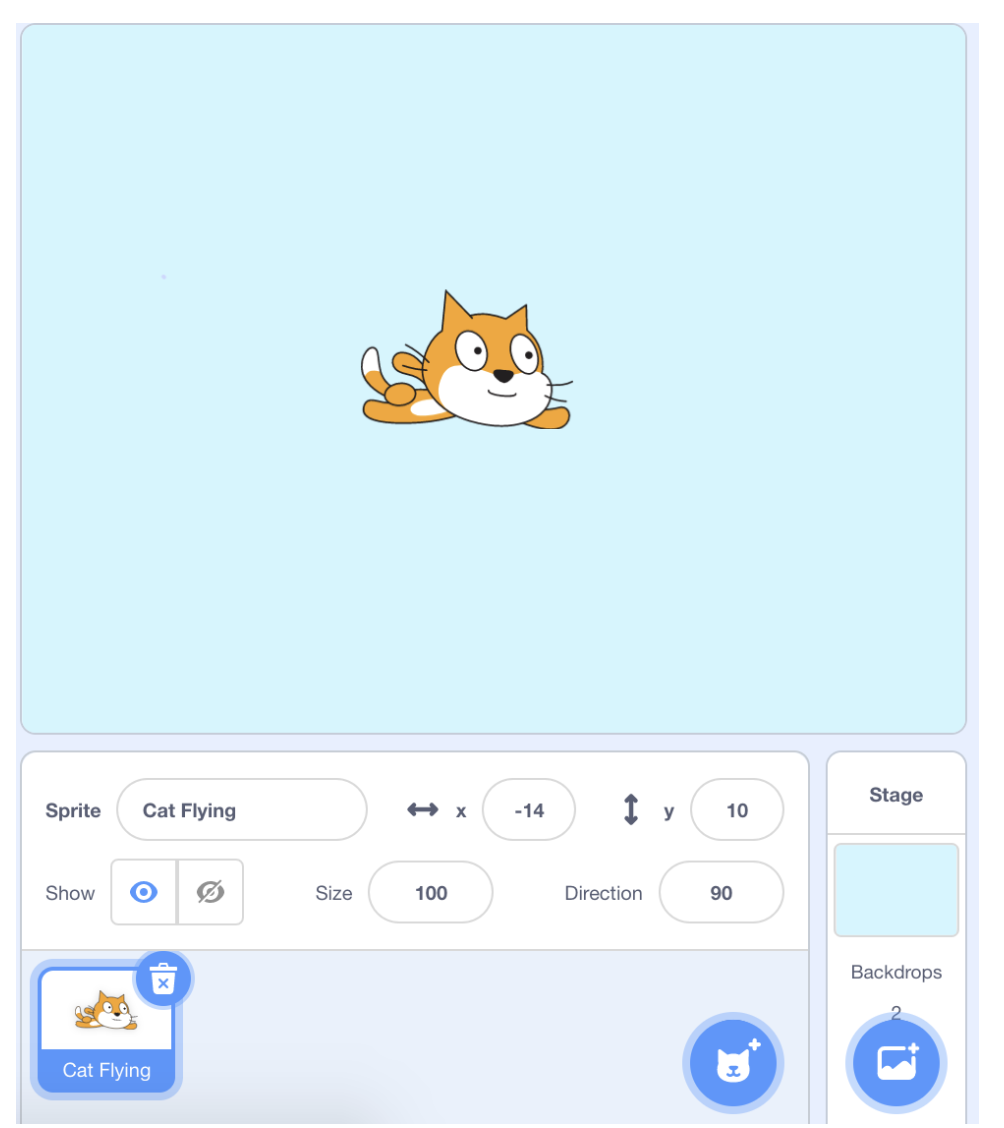
To create our setting, we picked “Blue Sky 2” for the background our cat will fly across and the “Flying Cat” from the character menu. Use your imagination, and pick whatever combination you’re interested in!

Step 2: Create a welcome message and move the cat with arrow keys
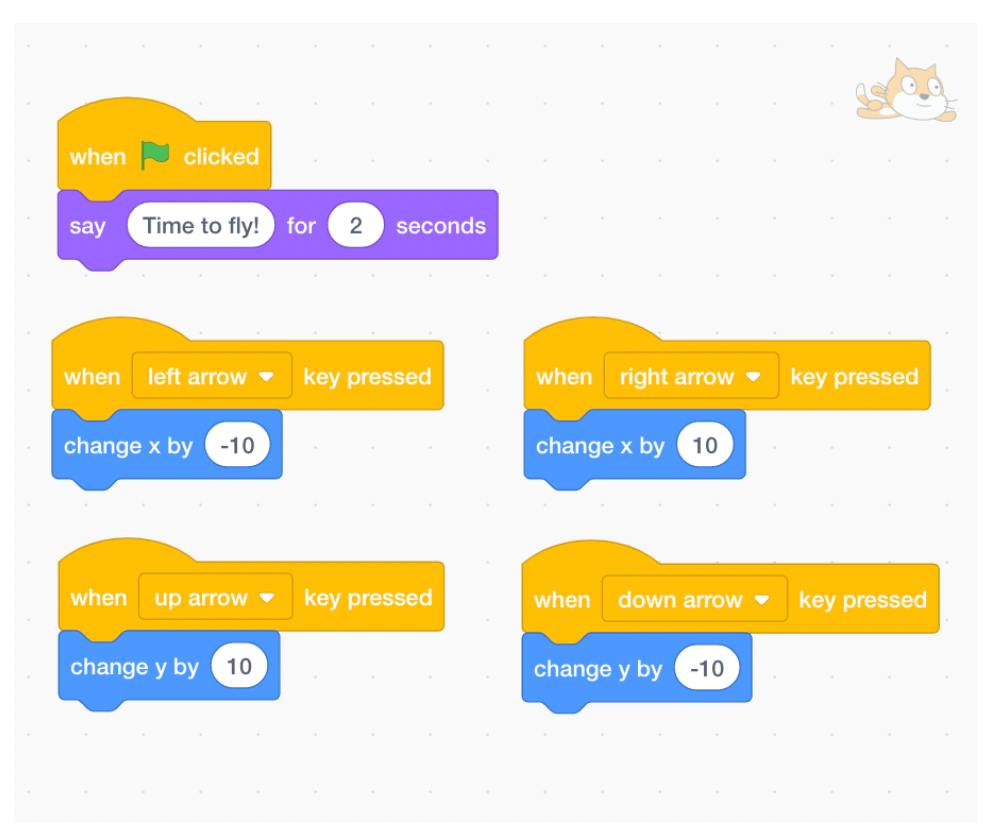
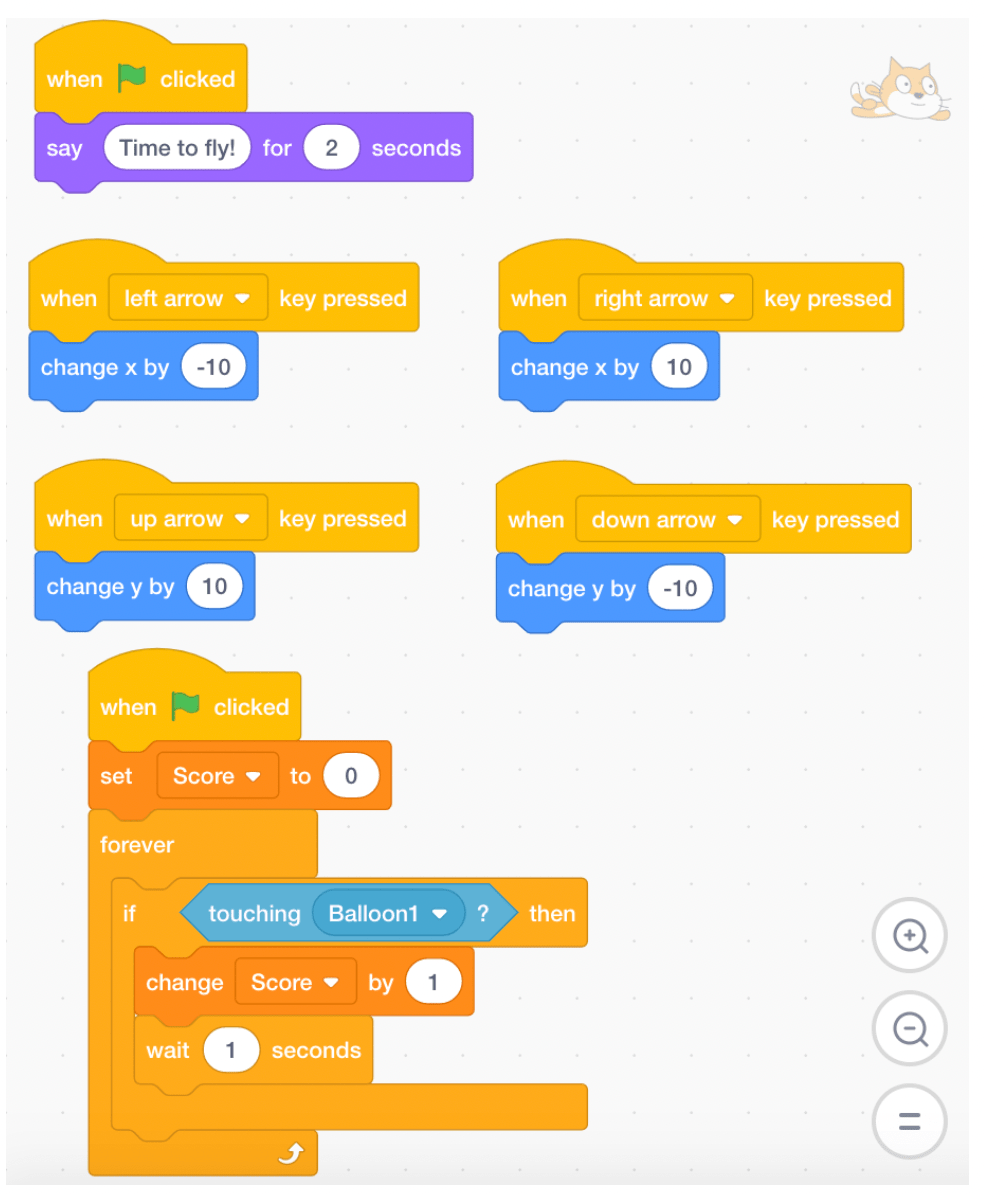
When we start the game, we want the cat to display a welcome message. We can use the “when green flag clicked” block, which indicates the start of the game. This block can be found in the Control section. Then we can use the “say” block from the Looks section to make our block show “say ‘I’m flying’ for 2 seconds”. Both the message and the length of time can be customized to whatever we want.
We also want our cat to move left, right, up and down if the corresponding arrow keys are clicked. From Events, we can get the “when key pressed” block. We’ll need one of these blocks and change the drop down option to “left arrow”. Under here, we want the Motion block “move x”. We need to change the number in this block to -10 to show leftward movement.
We need another “when key pressed” block and this time the drop down option should be “right arrow”. We can use the Motion block “move x by 10” as is.
To take care of vertical movement, we need a “when key pressed” block with a drop down option of “up arrow”. Since this is vertical, we need the “change y by 10” Motion block.
The final direction of movement we need is down, which can be done with the “when key pressed” block with the “down arrow” option. Here we need the “change y” block and change the number to -10.

Step 3: Choose an object to collect and make the object move
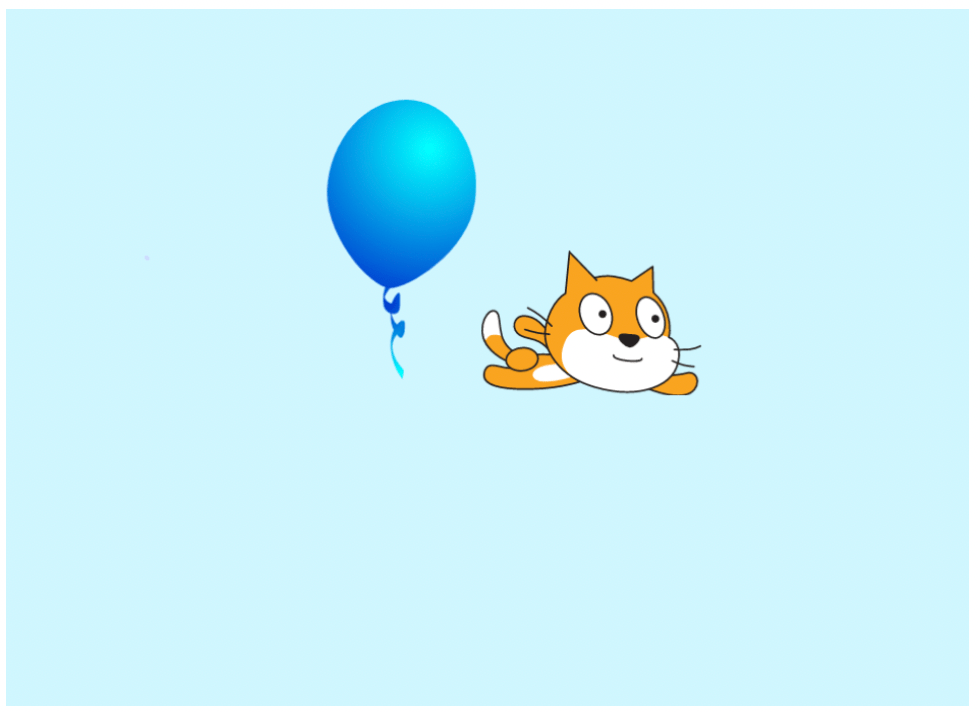
To choose another character that represents our object, we can go back to the circle in the bottom right where we selected the flying cat. This time lets choose a balloon!

Now let’s click on the balloon so we can write code for it. We want to make the balloon move randomly so it’s fun for the cat to chase it!
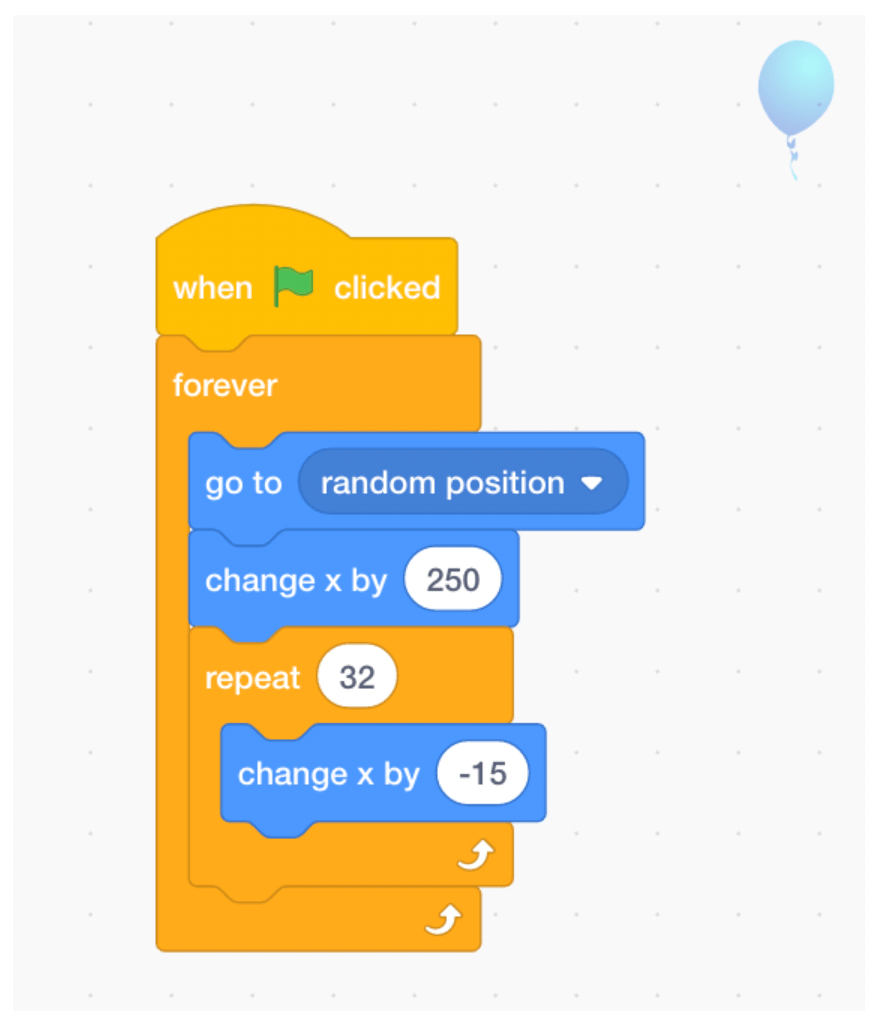
For the balloon, we want to use the “when green flag clicked” block because it also needs its own actions once the game starts. Now we can go to Control and get the “forever” block since we want our object to be moving around as long as the game is going on. Whatever blocks we put inside “forever” will run without stopping until we manually end the program with the “stop sign” button.
The first block we want is from Motion, and we want to “go to random position”. The randomness keeps the project exciting. Then we want another Motion block, “change x”. In this case, enter the number as 250. Any block with a spot for a number can be changed to any number by typing.
Next we want to go to Control and get the “repeat” block and enter the number 32. This number could really be anything you want it to be. Within our “repeat” block, we want the Motion block “change x” and enter the number -15.
The code we have written for our balloon makes it move all over the place and we have to control the cat to catch it! Test your program at this time.

Hopefully you had fun making that project! In the next part of the tutorial, we’ll show you how to turn this flying cat project into a game where the cat scores a point every time it touches the balloon.
Step 4: Add a score for your cat
Click on your cat in the bottom character panel to make sure you are adding the code to the right section.
Then go to the orange Variables blocks and click “Make a variable” at the top. Type “Score” into the popup box that appears for naming your variable. Once you complete this step, you should see a small Score label in the top left of your scene.

Step 5: Keep score for the cat
We want our score to reset every time we restart the program, and we want to increase the score by 1 every time the cat touches the balloon.
In the code for our cat, we want another “When green flag clicked” Event block. The first block we want under here comes from our Variables section. Get the block that starts with “set” and change the dropdown option to “Score” so our block reads “set Score to 0”.
Then we want a “forever” block from the Control section. We are using this block since we always want to be detecting if the cat touches the balloon, and if so, we need to update our score.
Inside this block, we need to start with an if/then block from Control so we can check if the cat and balloon are touching. You may have noticed that after the “if” in this block, there is a blank hexagon. In there, we want our condition to be “touching balloon”. We can find this hexagon shaped condition as the first block in the light blue Sensing section. Once we change the drop down menu option to “Balloon” we can drag this block into the space after “if”.
Now we need to put something inside the if/then block we added. This is where we add a point to the score! We can go back to the Variables section and get the block that starts with “change”. We need to change the dropdown option to “Score” and put the block under if. Since code moves really fast, the last thing we need in the if/then is from Control. We want the “wait 1 seconds block” at the top and put this at the end of if/then.

Now your student knows how to build a cool flying cat project and transform it into a game. This free Scratch tutorial introduced essential coding concepts such as control, motion, and variables. Explore additional beginner Scratch challenges here.
Challenge Your Student With More Of The Best Scratch Tutorials
Eager to keep challenging your student? Here are a few additional Scratch tutorials your child might enjoy. Many more can be found on this page.
1. Animate a name
Pick the letters of your name and make them do cool things like change color and play a sound! Try it here.
2. Make music
Pick different instruments and create music by having them play different sounds! Here's how to make music in Scratch. Try it here.
3. Animate a character
Pick a character and animate it through jumps, changing color, talking, and more! Here's how to make a jumping game in Scratch. Try it here.
4. Make a ball bounce in Scratch
Find out how to make a quick, painless, (and possibly addictive), Ball Bounce game in Scratch.
5. Make a scrolling game
This scrolling game revolves around a car, which will be controlled by the player; and a tricky pathway that the car is supposed to stay on in order to continue rolling.
6. Make a PacMan Scratch tutorial
Learn how to make Pacman game on Scratch. As you create this game, you'll design the characters and the maze.
7. Make a Whack-a-mole
Whack-A-Mole has been played for decades at carnivals, amusement parks, and arcades. You can even play Whack-A-Mole online and free. So today is your chance to learn how to create this popular game.
8. Tic Tac Toe Scratch tutorial
In Tic Tac Toe, each player makes one type of mark, either: X or O, and each player takes turns marking the spaces in a 3×3 grid with their mark - the winner gets three in a row.
9. Make a game with levels tutorial
See how to make a game with levels on Scratch. Together we'll create a fun Balloon-Pop challenge.
10. Make a clicker game
Basically, in order to play this game, the user clicks on a big cookie to earn a point per click. Here's how to make it.
11. Scratch pong tutorial
Complete a fun Scratch pong game tutorial. We'll also share some ideas for creatively modifying your pong game.
12. Flappy bird Scratch tutorial
Find out how to control the bird with the space key, build moving pillars, and update the score every time the bird flies through them.
Enjoy More Scratch Tutorials For Kids
Once you’ve learned the basics, it’s time to dive into even more exciting Scratch tutorial! Explore these fun Scratch projects ideas created by our students, each accompanied by an outline and high-level guides created with assistance from AI. Have your own cool project ideas but aren’t sure how to create them? Our Scratch Projects Generator, powered by advanced AI, is here to help! It can refine your ideas, provide step-by-step guidance, offer sample code, and even create custom images to elevate your projects. Try it out and unlock endless fun and creativity!
Join a free award-winning virtual Scratch coding class:
Written by Sophie Andrews, a Create & Learn instructor. Sophie Andrews is a student at Stanford University studying Math and
Computational Sciences. She loves teaching and is a teaching assistant for Stanford's introductory computer science classes. Her work focuses on data science. Last year she built the online National Vote Trackers for The Cook Political Report, and she currently leads the Data Team at The Stanford Daily. She's also interned with the FCC and the National Renewable Energy Lab.




