Whack-A-Mole is an awesome game about “moles” that pop up from the “ground”. To play, a player uses a hammer-like tool to “whack” as many moles and as quickly as possible. And if you’re really good at it, you might win a prize!
Whack-A-Mole has been played for decades at carnivals, amusement parks, and arcades. You can even play Whack-A-Mole online and free. So today is your chance to learn how to create this popular game using Scratch coding!
This article will walk you and your child step-by-step through how to make a Whack-A-Mole game on Scratch. It's probably a little easier than you think, and we'll even give you some ideas for customizing your game. Then, if you want to build on your new skills, check out our Scratch coding for kids classes. Let's get started!
What type of game is Whack-A-Mole?
If you’ve played Whack-A-Mole, then you know that it is a simple game that requires very minimal thought and effort. Fast reaction is the only skill needed. Whether with the click of the mouse if playing online, or a fast arm if you’re playing in person, either way, this game is straight forward and easy to get. Just keep up with the mole and you will up your score.
From a programming perspective, however, this game requires a little more thought and effort. But don’t worry, we’ve got you covered. We simplify the logic behind the game to make it easy and fun to make. And by the time we are done with this tutorial, you will have the basic functionalities for the game which opens the door for complexity you may want to add.
How to Make a Whack-A-Mole Game on Scratch
In this tutorial, we’ll show you how to build a Whack-A-Mole game (here's our project) by putting together some of the most used blocks such as clone, show/hide, wait, etc. We’ll tackle the logic with if/then and forever conditional block. We’ll use a variable for score and Sprites for functions. We’ll break down the few rules of the game into sections, and work on coding each one starting with the easiest.
1. Make Your Mole and Hammer Sprites
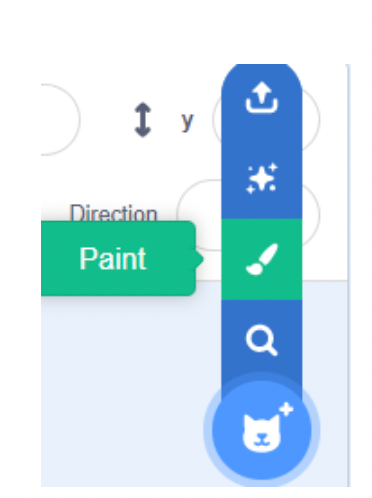
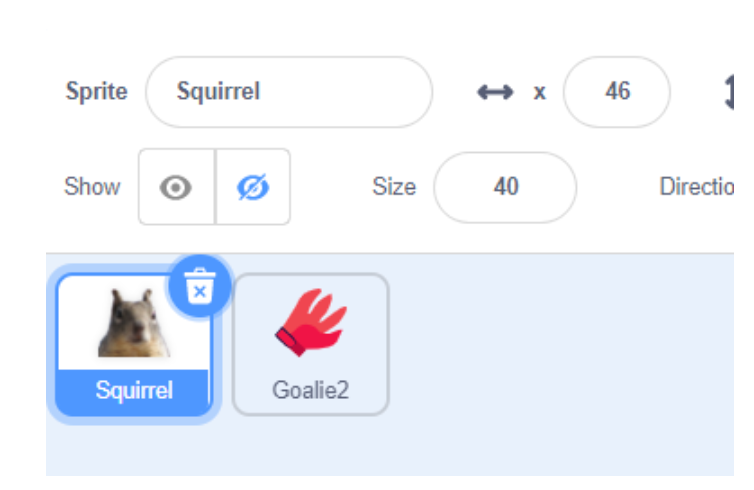
For the ease of this step, we’ve decided to go with a Squirrel Sprite to represent the mole(s), and a Goalie to represent the hammer. We resized both Sprites and tweaked the Goalie’s costume to add a hint of animation as the user catches up with moles. If you wish, you can either create your own Scratch Sprite by selecting the Paint icon when you hover over the Sprite Library icon, or you can import an image by selecting Upload Sprite option, which is above the Paint icon:


2. Create Your Backdrop of Choice
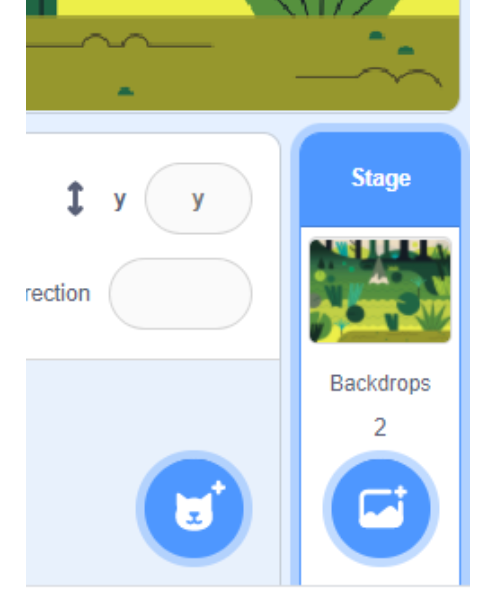
Pick a backdrop of your own choice by clicking on the Backdrop Library icon which is next to the Sprite Library. For this game, we will go with Wetland to fit our theme:

3. Clone the Mole (Squirrel)
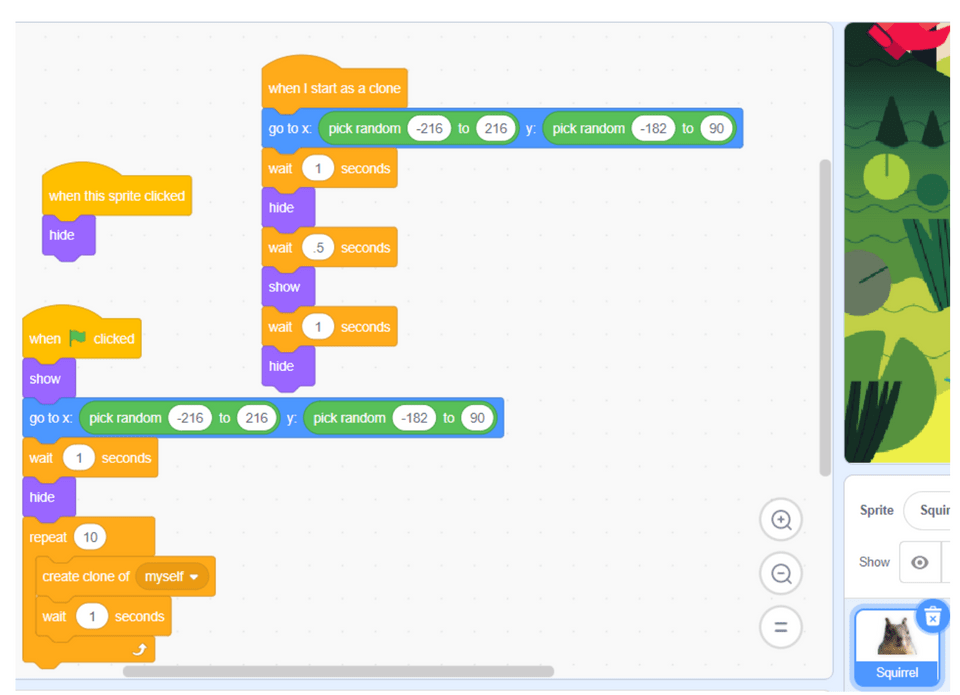
We’ll use one Squirrel Sprite. But we will clone it throughout the game to make it look as there are multiple “moles” popping up from the ground. Then we’ll pick a random spot for each new clone, but we will avoid the upper part of the Wetland backdrop. We’ll use show/hide blocks to make it more challenging for the player to “Whack-A-Mole”:

4. Customize the Sprite for Whacking
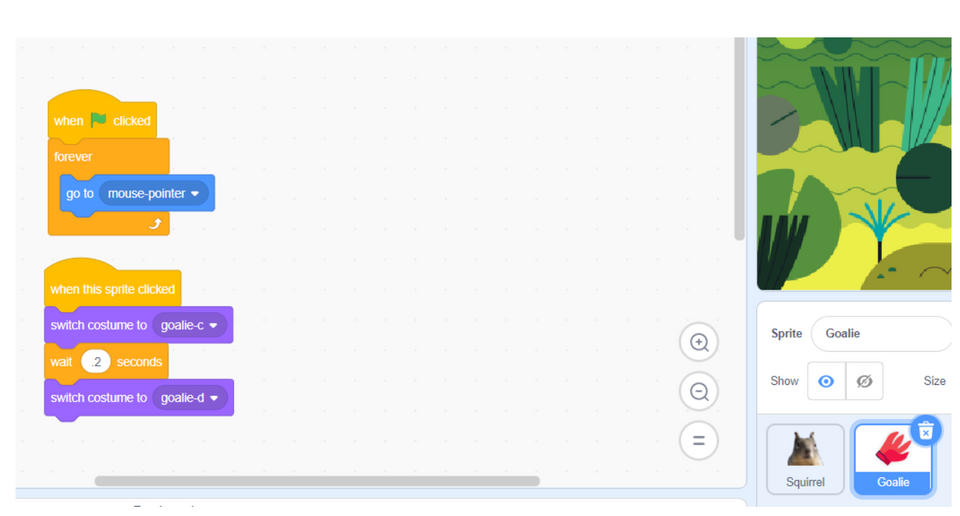
Our slightly customized Goalie Sprite will be used as the hammer in the game, to whack moles with. We’ll set it so that it is always following the player's mouse pointer as the game is played. The player will click on the Squirrel Sprite as it pops in and out of the ground, and the Goalie Sprite will switch between the two costumes upon every click. This part takes care of the whacking of the mole rule in the game:

5. Keep Track of Whacks
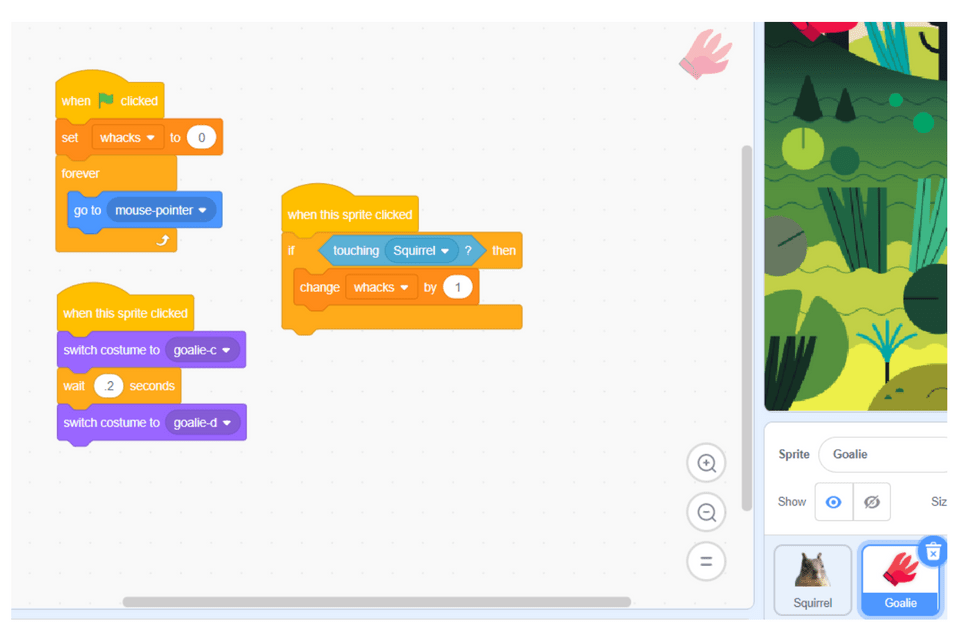
Click on Variables category on the left and create a new variable. Name it whacks. Each time the player “whacks” a mole by right clicking on one, the value of the variable will go up by 1. Since we created 10 clones, the player needs at least 11 whacks to win the game (the original Squirrel Sprite plus 10 clones of it from our Repeat 10 block). We set the value at 0 at the beginning of the game by placing that block right below When [green flag] clicked event block:

6. You Win! Sprite and Backdrop
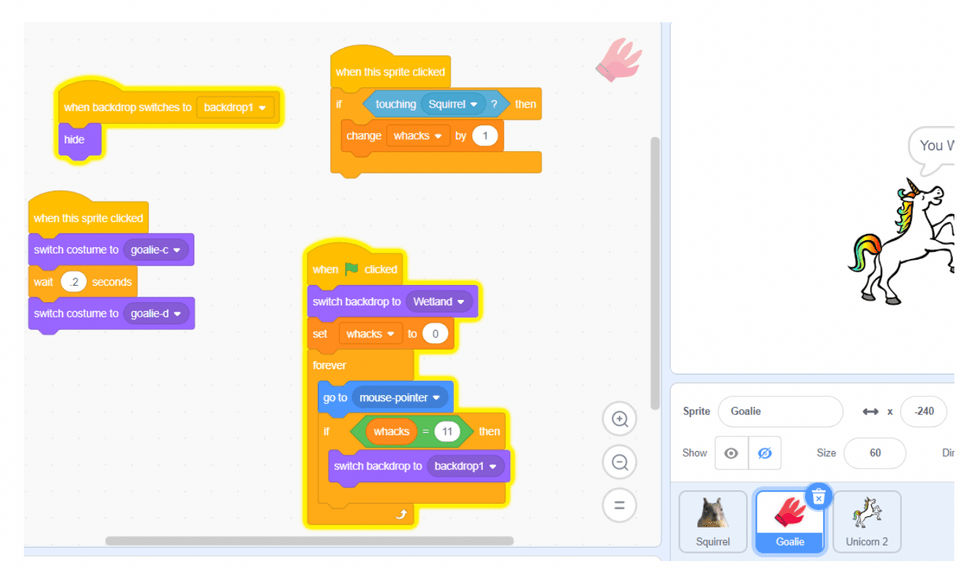
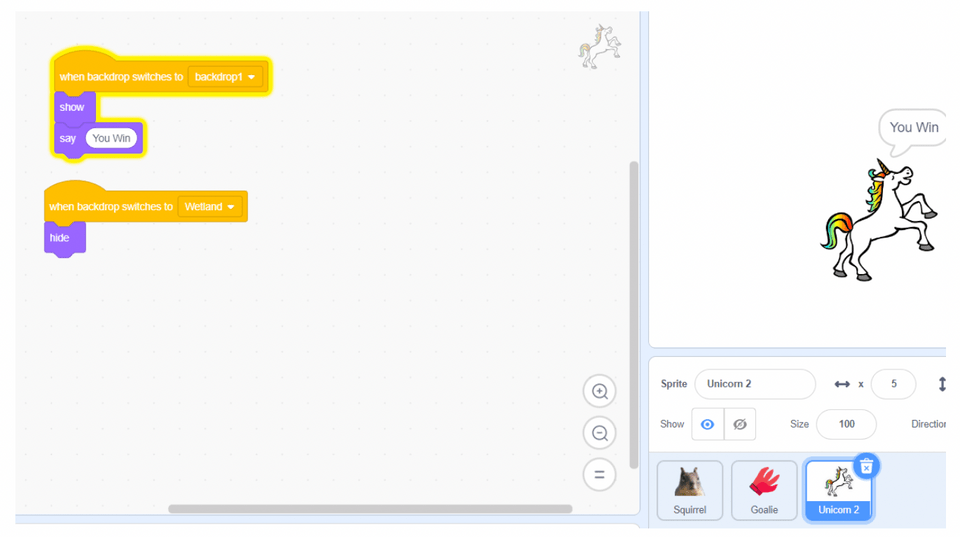
And finally, we’ll work on the winning rule of the game. Remember, it takes at least 11 whacks to win, so we’ll add a the conditional if/then block and check for the score using a math block from the Operators category on the left. We will switch backdrops when this condition is true. And based on our backdrops, we will trigger an event to show the winning Sprite (Unicorn) with a message that the player has won. By contrast, we need to switch backdrops back to Wetland whenever the game starts again to bring our Squirrel and Goalie Sprites, and hide the winning Sprite Unicorn:


Remixes and examples of Whack-A-Mole games on Scratch
To make this game more original, you can use the drawing tools on Scratch to draw your own mole, hammer, and backdrop. You can also add sounds whenever a mole pops up from the ground or once it’s whacked. Check out the Sound tab and use Sound category for blocks. You can make the game run longer by creating more clones or you can add more animation to the winning Sprite and Backdrop.
Need a little more inspiration? Check out this unique Whack-A-Mole Scratch game by Hobson-TV, where the catchy background music fits the game but scoring a single point is impossible. And if you need an easy example on how to make your own backdrop for the game, a Scratcher by the name of infinitum3d has a very neat and easy to draw backdrop with what appears to be a field with holes in it.
Code a Whack-A-Mole Game in Scratch
The Whack-A-Mole game is not a complex game to play, therefore it shouldn’t be hard to program. Just like with any other program, the most important part of building something is understanding the concept and having a clear vision of every detail that makes up the logic behind it. All that’s needed for your Whack-a-Mole game is creativity!
Want to learn more about creating cool games in Scratch? Join us virtually at Create & Learn, where we offer the world’s best-in-class live STEM classes designed by Google and Stanford experts, including Accelerated Scratch, taught by experienced and passionate instructors.
Key Programming Concepts You Practice Today
- Sprites:
- Definition: Sprites are objects in Scratch that can be programmed to move, interact, and perform actions in a game.
- Usage: In the tutorial, we create and customize sprites to represent the mole (Squirrel Sprite) and the hammer (Goalie Sprite).
- Costumes:
- Definition: Costumes are different appearances for a sprite. Sprites can switch between costumes to show different animations or states.
- Usage: The Goalie Sprite has two costumes to animate the hammer action when the player clicks on a mole.
- Cloning:
- Definition: Cloning creates duplicates of a sprite that can operate independently of the original.
- Usage: The Squirrel Sprite is cloned to make it appear as though multiple moles are popping up from different locations.
- Variables:
- Definition: Variables store information that can be changed and used throughout the program. They can hold numbers, text, or other data types.
- Usage: A variable named "whacks" is created to keep track of the player's score, incrementing each time a mole is successfully whacked.
- Control Blocks:
- Definition: Control blocks manage the flow of the program with loops, conditionals, and event handlers.
- Usage: The "forever" loop keeps the game running, while "if/then" blocks check conditions such as whether the player has reached the winning score.
- Event Handling:
- Definition: Event handling responds to user actions or other events in the program.
- Usage: The game starts when the green flag is clicked, and the Goalie Sprite follows the mouse pointer to simulate the hammer's movement.
- Sensing Blocks:
- Definition: Sensing blocks detect various states or interactions, such as touching another sprite or detecting the mouse pointer.
- Usage: Sensing blocks are used to detect when the Goalie Sprite touches the Squirrel Sprite, triggering the scoring mechanism.
- Operators:
- Definition: Operators perform arithmetic, comparison, and logical operations on values.
- Usage: The tutorial uses operators to compare the player's score with the winning condition and to generate random positions for the moles.
- Looks Blocks:
- Definition: Looks blocks change the appearance of sprites and backdrops.
- Usage: The "show" and "hide" blocks make sprites appear and disappear, while the "switch backdrop" block changes the background to indicate game states.
- Motion Blocks:
- Definition: Motion blocks control the movement of sprites.
- Usage: Motion blocks are used to position the clones of the Squirrel Sprite at random locations on the screen.
- Random Positioning:
- Definition: Random positioning places a sprite at a random location within specified boundaries.
- Usage: The Squirrel Sprite's position is set to a random location each time it appears, providing a new challenge for the player to catch it.
Written by Sandra Dizdarevic, a Create & Learn instructor with 6 years of experience teaching STEM to children in the 3rd through 11th grade. She has an Undergraduate as well as a Masters Degree in Management Information Systems from UNO.




