Today we're going to guide your student step by step through making a fun Scratch pong game tutorial! We'll also share some ideas for creatively modifying your child's pong game.
A Scratch pong game is created with a ball and a paddle. The paddle hits a ball to bounce it off a wall, before the ball returns towards the paddle.
The amazing thing about the pong game, is that it's one of the first computer games ever created. The original pong consisted of two paddles that players used to volley a small ball back and forth across a screen.
If your student enjoys creating games, join our Scratch coding classes led live by an expert, and designed by pros from Google, Stanford, and MIT:
Check out upcoming free computer science events for kids led by tech experts: past events have featured guests from Pixar, NASA, Intel, and more.
Customize your Scratch Pong Game Tutorial
From start to finish, this game will take you and your student about an hour to create. So let's get started with Scratch coding! We'll begin by making a few decisions about the game your child wants to make. Just answer this list of questions to customize your kids' game plan ahead of time:
- What backgrounds do you want for your game?
- What color or type of ball do you want to use for your pong game?
- What message do you want to use to end your game?

Follow Step-By-Step Instructions For Creating A Scratch Pong Game
Let's get started with step-by-step instructions to make your student's awesome game!
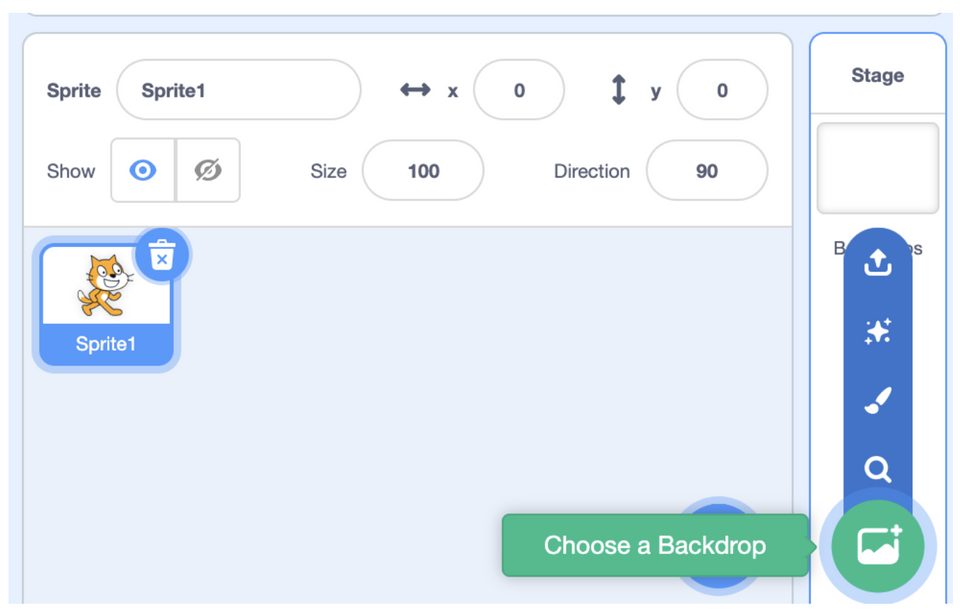
1. Choose a new backdrop
To begin, choose a backdrop in Scratch. By default you will see a blank backdrop. To choose a backdrop, just click the round mountain icon on the right side of the screen.

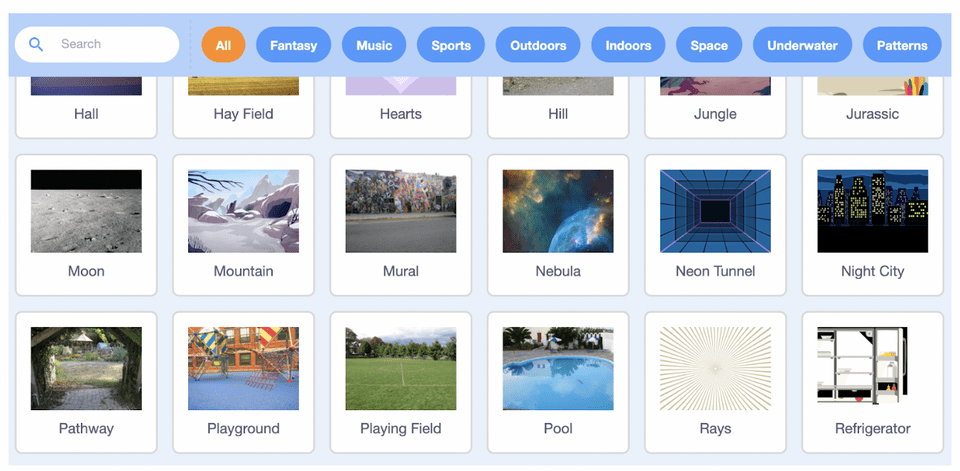
Select it, and then pick the backdrop you want.

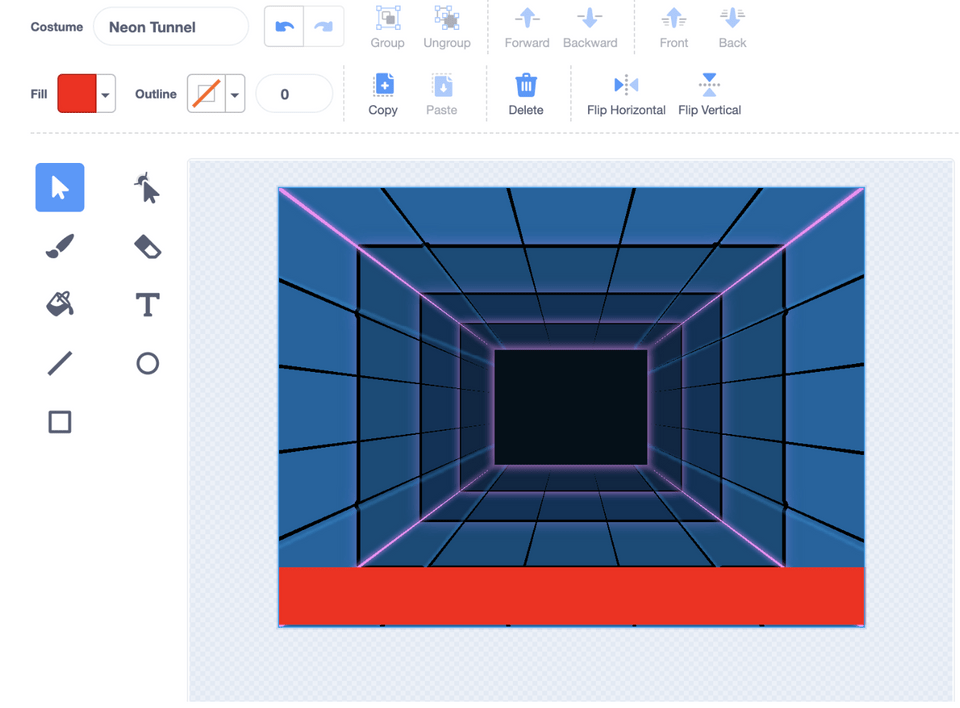
2. Add a bright color line in the backdrop for negative points
Now that you have a backdrop up, add a line at the bottom of the backdrop. To draw your line, click on the stage. And then go to the costumes tab to add a line on the backdrop. Use a drawing feature to create a line, place it at the bottom of the screen, and change the color of the line. This line will help to calculate negative points.

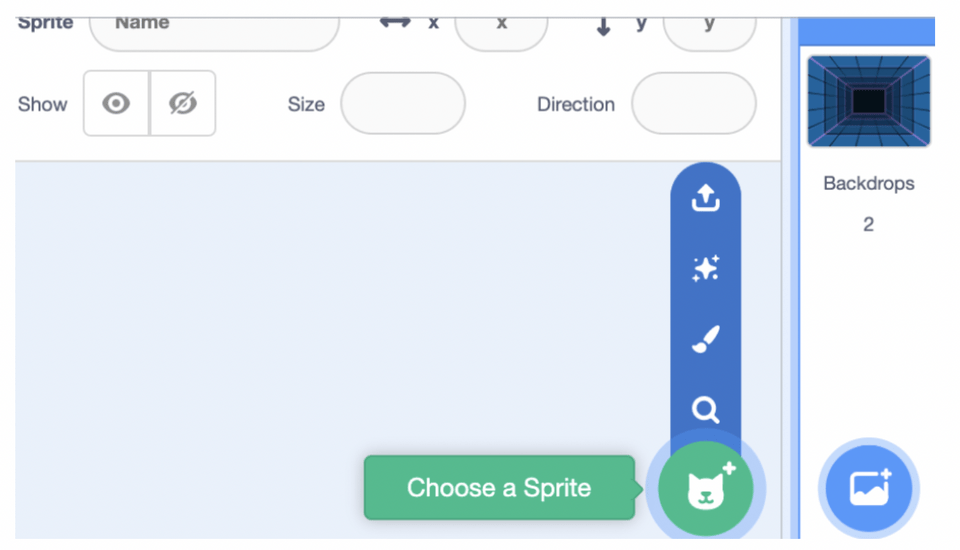
3. Choose a ball sprite
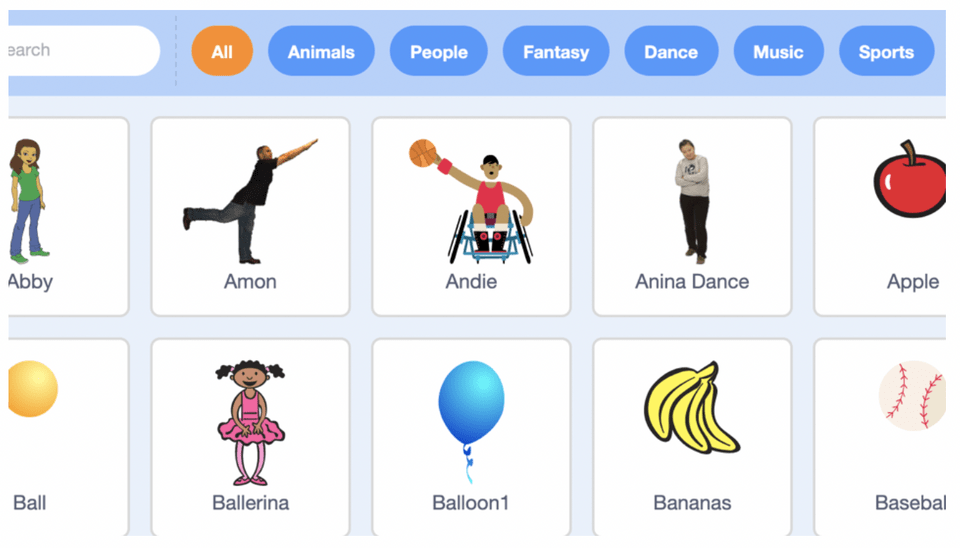
Now that your backdrop is ready, let’s choose a sprite. The round cat icon on the right bottom corner allows you to choose a new sprite.

A ball sprite is recommended, but you are free to choose any sprite you want.

4. Create the score variable
Go to the variable block and create one variable named score, to save the score of the pong game.
5. Make your ball sprite bounce around
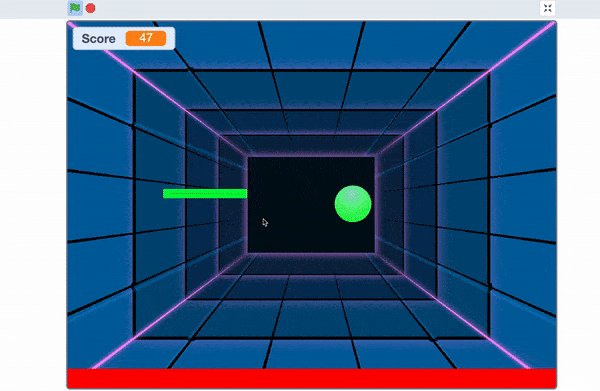
Let's start to code! The goal is to get your ball sprite to start from a certain position each time when you hit the green colored flag and to move in a specific direction. The tricky part is ensuring it bounces back once the ball sprite hits the edge of the backdrop.
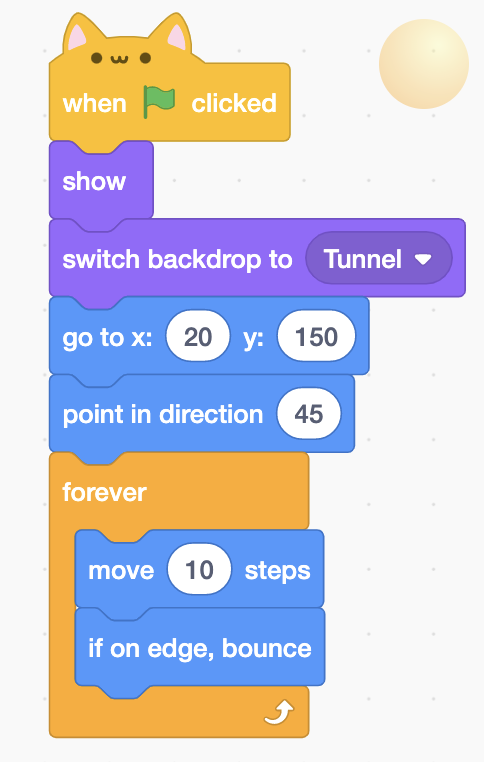
We will start from the events blocks. Drag a when green flag clicked into the code area. Now, to make sure that the game is starting from the correct backdrop, drag show, and then switch backdrop to neon tunnel from looks blocks. Underneath, from the motion blocks, drag a blue go to x: & y: block and then a point in direction block. Fill in the blanks of x and y with proper values: for us, x is 20 and y is 150.
Drag a yellow color forever block from the control blocks to make your sprite move continuously and connect it to the above script. Drag move 10 steps and if on edge bounce blocks from motion blocks and put it inside the forever block.

6. Add a paddle sprite
To create a paddle sprite, draw it or get it by clicking the choose a sprite icon.
- Hover on the choose a sprite icon or click the paint new sprite icon. Draw a horizontal rectangle with the rectangle shape. Fill it in with any color and name the sprite paddle.
- Choose a line sprite and change the size and color with the help of costume drawing features.
- Control the paddle sprite with the mouse pointer
7. Control the paddle sprite with the mouse pointer
Create a code for the paddle sprite. This allows the paddle to follow the mouse pointer. We need to check for the score each and every time, and if the score is less than 100, the sprite should follow the mouse pointer. Otherwise, we'll hide the sprite and switch the backdrop to end the game.
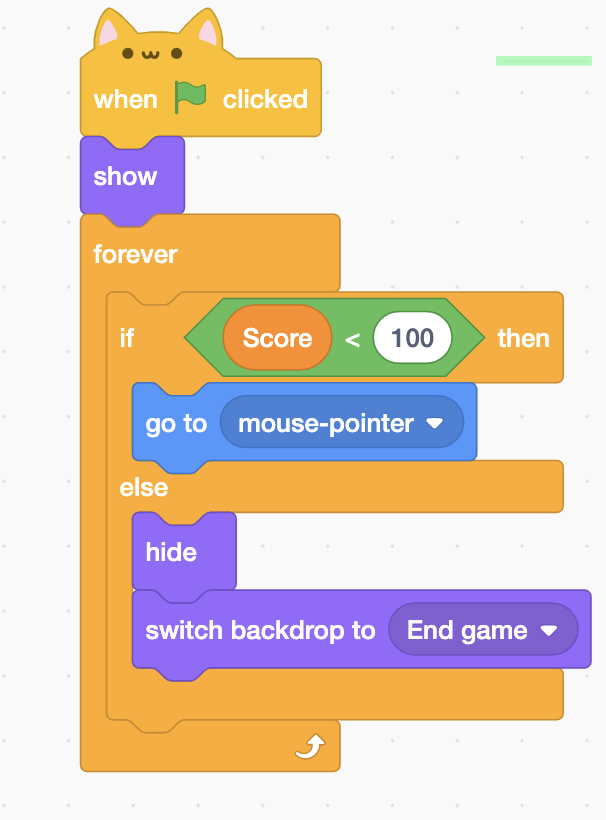
Start by clicking on the paddle sprite. Pull out the when green flag clicked block from the events blocks, and attach the show block from looks blocks underneath.
To check the condition for unlimited time, drag the forever and if then else blocks from the control blocks.
Drag one hexagon-shaped ‘<’ operator block and drag the score variable from variables and put it in the left side of the condition and fill 100 on the other side to make it score < 100.
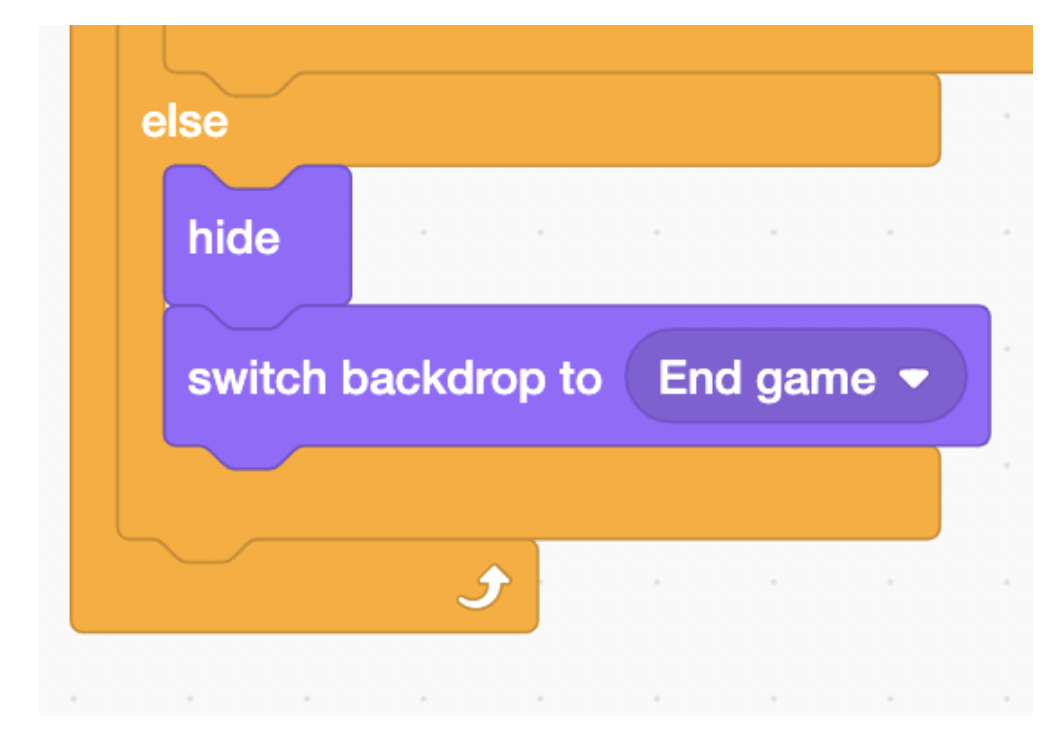
Inside the if part, drag one blue colored goto mouse pointer block. And inside the else part drag one hide and switch backdrop to end game block from the looks blocks to end the game, when the score is more than 100.

8. Add code to bounce the ball off the paddle
We need to code when the ball will bounce off the paddle and touch the red line on the backdrop. We will just reduce some points from the score each time the ball touches the colored line on the backdrop.
Start by clicking on the ball sprite. Pull out the when green flag clicked block from the events blocks. And drag the show block from looks blocks. To check the condition for unlimited time, drag forever and if then else block from the control blocks.
Drag one hexagon-shaped ‘<’ operator block and drag the score variable from variables and put it in the left side of the condition and fill in 100 on the other side to make it score < 100.
In the if part drag one more if block from the control blocks to check whether the ball sprite is touching the red color. Inside the if part just drag the change score by -1 block from variable blocks. And in the else part pull out the hide and the switch backdrop to end game block from the looks blocks.
9. Calculate the score
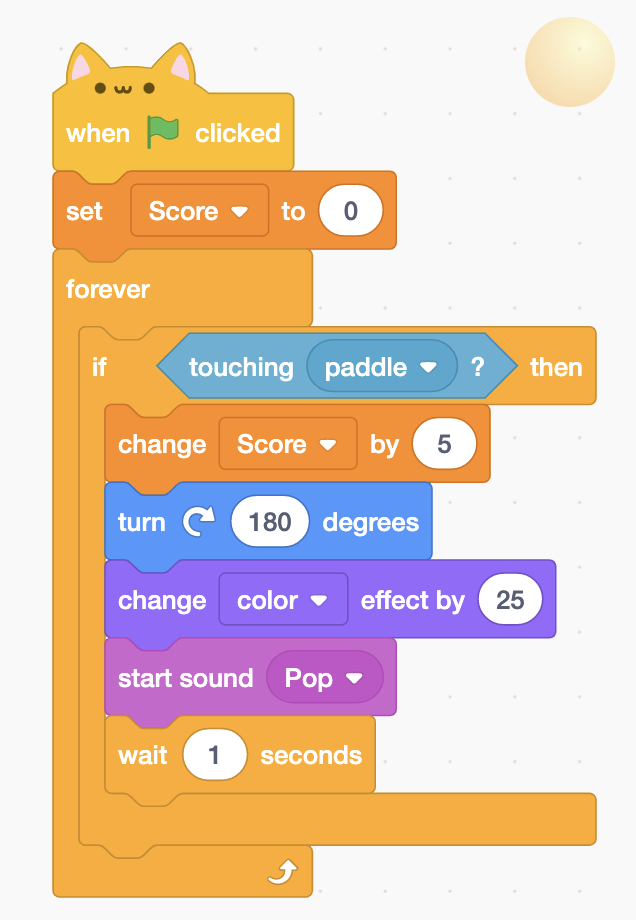
To calculate the score we need to set the score variable to zero. Then, we will keep on checking if the paddle touches the ball. If so, the value of the score increases by 5 and changes color, otherwise the ball keeps on bouncing.
Click on the ball sprite and start the stack by dragging another when green flag clicked block from the events blocks.
Underneath add the set score by -1 block from variable blocks.
Drag the forever and if block from the control blocks. Inside the if condition drag the touching paddle? block from sensing blocks. Inside the if part, drag change score by 5 blocks from the variable blocks.
To change the position of the ball, drag the blue colored turn 180 degrees clockwise block from the motion blocks. Add the sound and color effect as well. Adding a wait block is optional.

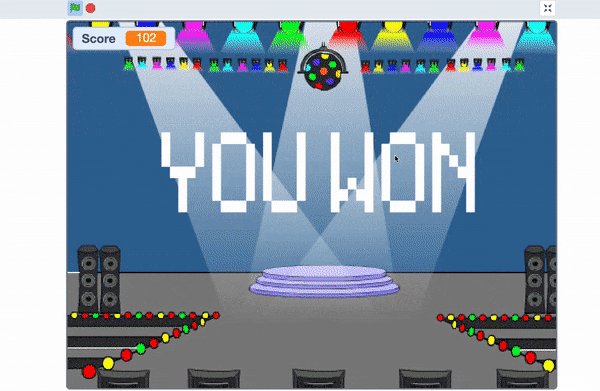
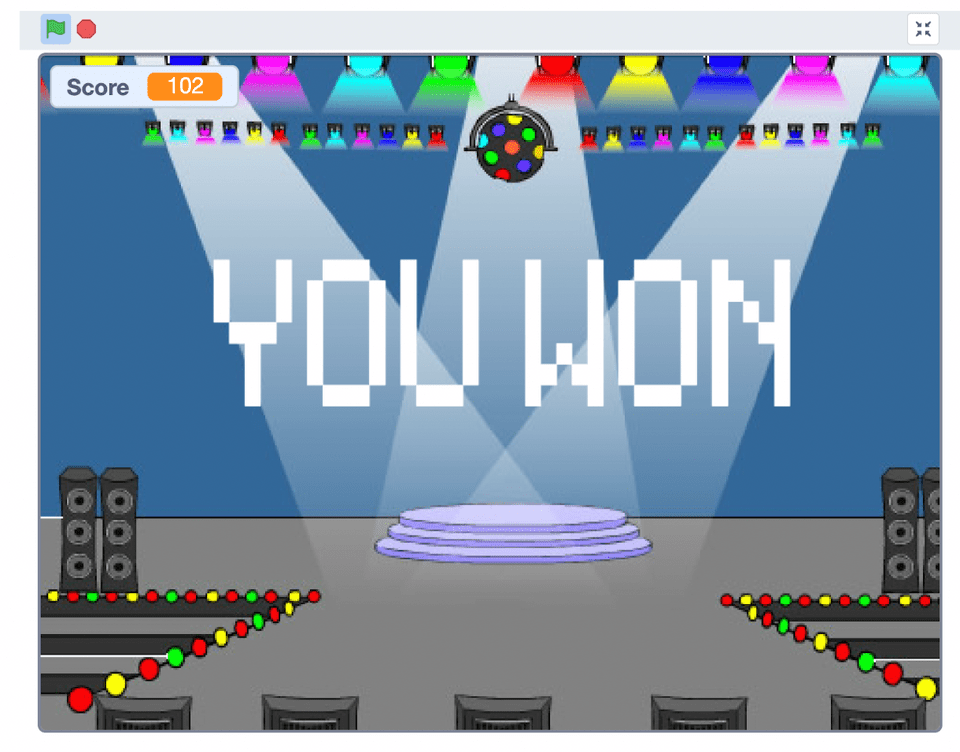
10. End the game and display a winning message
When the score is more than 100, we will switch the backdrop which already has a winning message on it and the game will end here.
The coding for this was actually already created in step eight. (In the else part pull out the hide and the switch backdrop to end game block from the looks blocks.)


Yay you did it! Let's add a few more things in the game to make it your own. Check out the extended challenges below:
- Set the paddle to move using the arrow keys.
- Set the game to end if the ball misses the paddle
- Add more balls to the game
- Increase the speed of the ball each time it hits the paddle.
Make The Best Scratch Pong Game
Amazing! You and your student have created a superb pong game from scratch. We hope you had fun. If you are hoping to build your coding skills while making more fun games like this one, we highly recommend checking out our award-winning and beginner-friendly Scratch coding classes for kids led live by an expert. You can easily sign up for a free session below. Up next, learn how to make a maze in Scratch.
Written by Apoorva Rastogi, a Create & Learn instructor who has worked as a coding instructor for more than 6 years. Apoorva has a Bachelor's Degree in Mathematics and a Master's Degree in Computer Applications.




