Today we'll guide you and your child step-by-step through how to make Pacman on Scratch. As you create this game together, you'll design both the sprites and the maze. It can be quite complex to program, but the satisfaction of designing your very own Pacman game is worth it!
A Scratch Pacman is a maze arcade game, where the player controls the Pacman, who must eat all the dots on the enclosed maze, while avoiding the ghosts. The Pacman game is considered to be one of the most influential and important, and is commonly listed as one of the greatest video games of all time.
If you enjoy creating games in Scratch, be sure to check out our award-winning Scratch coding classes and our game building club, designed by professionals from Google, Stanford, and MIT, and led live by expert instructors.
Check out upcoming free computer science events for teens led by tech experts: past events have featured guests from Pixar, NASA, Intel, and more.
How to Make a Pacman Game on Scratch
Let's get started creating this amazing video game. You can also follow along with our Pacman YouTube video if you prefer. Here's what you'll learn:
- Basic Game Design and Mechanics: Understand how to create the core elements of a Pac-Man game, such as moving the Pac-Man character, creating the maze, and adding the dots for Pac-Man to eat. Follow these step-by-step instructions on how to set up the game environment and control your characters.
- Coding Animations and Interactions: Learn how to code the interactions between Pac-Man and other game elements, like making the ghosts move and chase Pac-Man, and detecting collisions.
- Scoring and Game Logic: Learn how to implement scoring, lives, and game-over conditions. Find out how to keep track of points, manage multiple levels or increasing difficulty, and create a win/lose scenario that makes the game fun and challenging.
1. Start with your backdrops
The very first thing to do is to create your backdrop. By default, Scratch presents a blank backdrop. Let's start by drawing a maze on your backdrop. On the right side of the screen, find the round mountain icon and click it.
Select the paint option and draw any sort of maze. Just be sure to select the line option to draw your maze, instead of using paint brush.


Next, we need to design another backdrop to end the game. For your ending backdrop, you can choose any backdrop with GAME OVER text on it.

2. Draw the sprites
Now that you have the backdrops ready, it's time to start drawing sprites. Our sprites will include the Pacman, all of the dots, and all of the ghosts.
To get started, click on the round blue color cat icon on the right bottom corner, to draw a new sprite. There, you can choose any color and shapes you wish to create your sprites.



Draw either colored round or colored square sprites, and duplicate them multiple times. Spread those duplicated sprites all over the maze, as points to be scored.
3. Make a Variable to keep score and lives
Go to the variable blocks and create one variable named score, to save the score and another variable named lives.
4. Allow the player to make the Pacman move and change direction
Let’s begin to code! The first task is to make our Pacman move when we use our arrow keys. We need to program for every possible direction.
Click on the Pacman sprite. Go to your Event Blocks and pull out the When Flag Clicked block. Then add the Forever block and four If blocks from the Control Blocks. For every If block, put the Key __ Pressed? block in the condition. Then, we need to add two blocks inside every If. Under the Sensing Blocks find the Point in direction___ block and the Move __ Steps block.
Next, fill in the directions and steps in the blanks. We'll always have the Pacman move 5 steps. Our directions will be: 0, 180, 90, and -90.

5. Make your Pacman eat
To make the Pacman eat, we will switch the Pacman's costumes while he is moving. To code this, start with the When flag clicked block from your Event blocks and the Forever block from under Control blocks. Within Forever, add three Switch costume to ____ blocks from Look blocks. In between each of these three blocks add a Wait 0.2 Seconds block from under Control blocks.

6. Make sure Pacman doesn't jump your maze wall
In order to ensure the Pacman respects the beautiful maze you've designed, we need to identify when the Pacman is touching the color black.
Start this stack by adding the When Flag Clicked block from Event blocks. Then add a Forever block and one If block from under Control blocks. Within the If block condition, put the Touching Color (black)? block from Sensing blocks. Inside the If block, add a Move -5 Steps block from Motion blocks.

7. Give the Pacman something to eat and score points
We have red colored squares on our maze, which Pacman is going to eat and earn points. So, we will check if Pacman is touching the red color while moving. If the answer is yes, then we will hide the red color sprite and add one in the score variable.
Start this stack by adding the When Flag Clicked block from Event blocks. Then add the Forever block and one If block from Control blocks. In the If block condition, add the Touching Color (red)? block from Sensing blocks. And inside the If block, add the Wait 0.2 seconds block from Control blocks, and the Change score by 1 block from Variable blocks.
To hide the red color sprite, click on the sprite and start a stack by taking the When flag clicked block from Event blocks. Then add the Show block from Looks blocks. Underneath that add a Forever block and one If block from Control blocks. In the If condition add the Touching Pacman? block from Sensing Blocks. Inside the If, add the Hide block from Looks blocks.

8. Make the ghost change its color
To make your ghost change its color, we will switch the costumes of the ghost while it's moving. We will start with the When flag clicked block from Event blocks. Then add the Show block from Looks blocks. Then add the Forever block from Control blocks. Up next, add the Switch costume to ____ block three times from Looks blocks. Finally, in between those three blocks add the Wait 0.2 seconds block from Control blocks.

9. Get the ghost moving
Up next, we need to make our ghost sprites move on a certain path. We will start with the When flag clicked block from Event blocks for each ghost (we're going to do three). Then add three Forever blocks from Control blocks.
Now add the Glide 1 sec to x:___ & y:___ block from Motion blocks multiple times to make sure that ghost is moving on a fixed path. Your x and y values will be automatically present when you pull out the blocks, as they will be the coordinates of current location of your ghost sprite. Example values can be found in the code pictures below. Right now we are programming for each ghost separately, to create their own unique path.

10. Make Pacman die when caught by a ghost
Now it's time to program for our Pacman sprite. If Pacman touches any of our ghosts, Pacman will lose one life. In total Pacman will have just three lives.
Select your Pacman sprite, and add the When flag clicked block from Event blocks to begin. Then add one Forever block and one If block from Control blocks.
For inside the If condition, take 2 Or blocks from the Operators blocks. Put one Or block into the other Or block, and inside the condition add the Touching _______? block from Sensing blocks.
Inside the If block add one Goto x:___ & y:___ block from Motion blocks to send the sprite to its starting position. (Just be sure you've dragged the sprite on to the position you want to start from, then the x and y values will show up automatically in the block.) Add the Change lives to -1 block from Variable blocks, because he's being eaten. Then, add a Point in direction 90 block from Motion blocks. And add a sound block if you'd like for a noise to occur when the Pacman runs into a ghost.

11. Game over
The game will end when your Lives variable turns to 0. At that time you need to stop everything and hide all of your other sprites.
To code this, start by clicking the Pacman sprite and adding the When flag clicked block from Event blocks. Then, add the Forever block and one If block from Control blocks. For the condition get one hexagonal green color ‘=’ block from Operator blocks. On one side put the Lives variable from Variable blocks, and on the other side just write 0. Inside the If block add a Stop all block from Event blocks and a Hide block from Look blocks.

12. Change the backdrop and show GAME OVER
Now it's time to end the show! Click on your maze backdrop. Now we're going to make sure to change the backdrop when the Lives block from Variables blocks is 0.
Start your stack with the When flag clicked block from Event blocks. Underneath add the Forever block and one If block from Control blocks. For the condition get one ‘=’ operator and on the other side put the Lives variable from Variable blocks. On the other side just write 0. Inside the If block add the Switch backdrop to _______ block from Looks blocks.

13. Reset your maze playground
Now it's time to reset your maze, so you can play as many games as you want. Start with the When flag clicked block from Event blocks. To switch back to the previous backdrop, add a Switch backdrop to _____ and show block from Looks blocks.
Pull out the Go to x:___ & y:___ block and Point in direction 90 block from Motion blocks. (Again your x and y numbers will show up automatically and will reflect current position of your sprite.)
Set both the variables (Lives) and (Scores) by adding Set variable to ___. For Lives input 3, and for Score input 0.

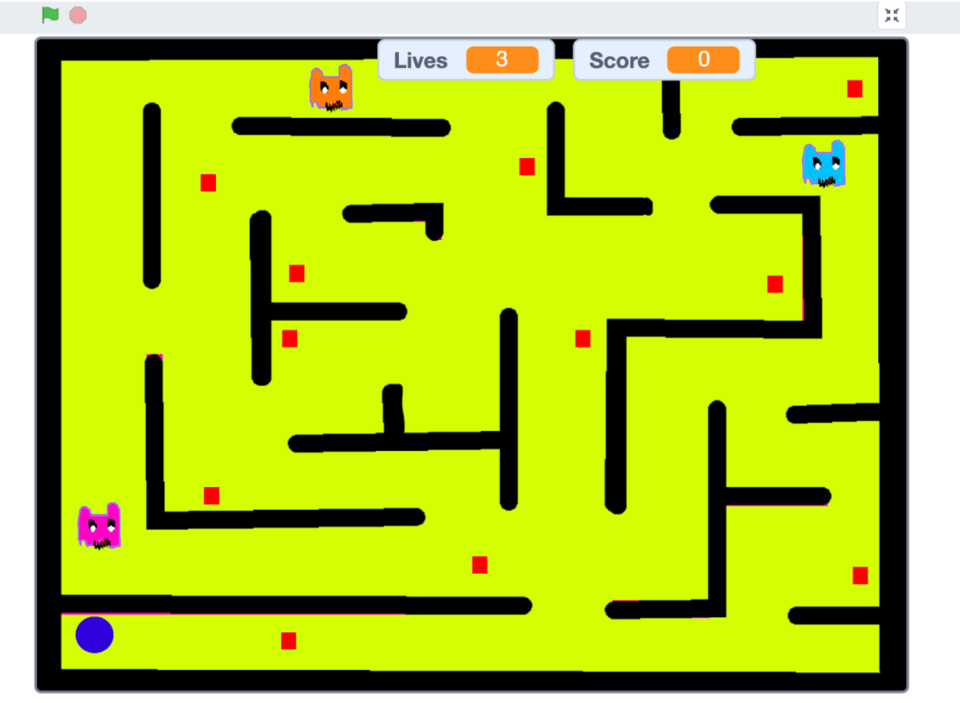
Yay! You created a basic Pacman game! Here are three unique ways you can customize your Pac-Man game in Scratch to make it truly your own:
- Create Your Own Characters and Mazes: Instead of using the traditional Pac-Man and ghost sprites, why not design your own? You can draw a unique character, like a superhero, animal, or even a funny face. For the ghosts, you can create different types of enemies, like robots or monsters. Use the Scratch costume editor to draw your designs and add a personal touch to the game. You can also design a custom maze with different shapes and colors, making your game stand out.
- Add Power-Ups and Special Abilities: Make your game more exciting by adding power-ups that give your character special abilities. For example, you could create a power-up that makes your character temporarily invincible, speeds them up, or allows them to shoot projectiles at the ghosts. You can design these power-ups as special items in the maze and use Scratch’s code blocks to program what happens when your character collects them.
- Implement Different Levels and Challenges: Add variety to your game by creating multiple levels with increasing difficulty. Each level can have a different maze layout, more ghosts, and new obstacles. You can also add unique challenges, like timed levels where you have to collect all the dots before time runs out, or hidden keys that unlock secret passages. Use Scratch’s broadcast and receive blocks to transition between levels and keep the game engaging and fun.
- Or add any other idea that you may imagine!
By customizing your Pac-Man game in these ways, you’ll not only learn more about game development but also create a unique and enjoyable game that reflects your creativity and imagination. By the way, here's the Scratch project if you'd like to copy it and make it your own.
Scratch Pacman Game Tutorial
Now that you've built a Pacman game, find out how to create even more fun games with Scratch coding. Next, learn how to make your own Scratch pong game.
Join Create & Learn's award-winning Scratch coding classes, designed by experts from Google, Stanford, and MIT, to make creative animations, games, and more. There's even a free Scratch class to get started!
Written by Apoorva Rastogi, a Create & Learn instructor who has worked as a coding instructor for more than 6 years. Apoorva has a Bachelor's Degree in Mathematics and a Master's Degree in Computer Applications.