Playing geometry dash is super exciting! So today we're going to share how to make a geometry dash game on Scratch. In the geometry dash game, players control the movement of one character and navigate while avoiding obstacles such as spikes or collisions with blocks that instantly destroy the character. By the end of this simple step-by-step tutorial, you and your child will have your very own geometry dash game made with Scratch coding.
To create even more cool games, enroll your child in our award-winning, expert-led, live online Scratch classes (Scratch Ninja for Grades 2-5 and Accelerated Scratch for Grades 5-9), designed by professionals from Google, Stanford, and MIT. There's no risk in trying with our free Scratch intro class.
What Is A Geometry Dash Game On Scratch?
The geometry dash game is a 2D game that involves escaping geometric-shaped obstacles via different levels that you can complete.
Playing geometry dash is pretty easy. The game can be played with a touchscreen, keyboard, mouse, or controller depending upon the platform.
The objective of the game is to complete a level by reaching its end. Press the space key to make their player jump in order to avoid obstacles. If the player crashes into an obstacle, the game will restart.
Code a Geometry Dash Game on Scratch
Typically a geometry dash game will have multiple levels. But today, to keep it simple, we're not going to add levels. Let's get started! Head on over to the MIT Scratch website and login.
1. Choose or design a backdrop
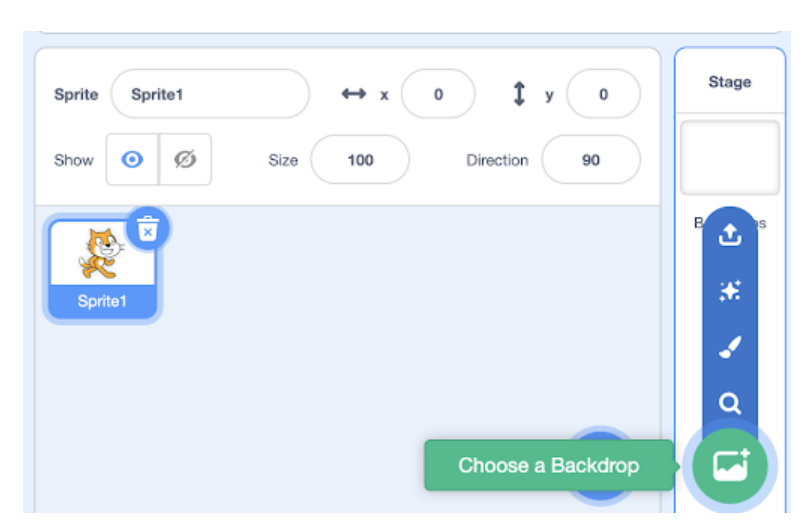
The first thing we need to do is to create your backdrop, because by default there is a blank backdrop. To choose/design your own backdrop, click on the round mountain icon on the right side of the screen that allows you to choose your backdrop.

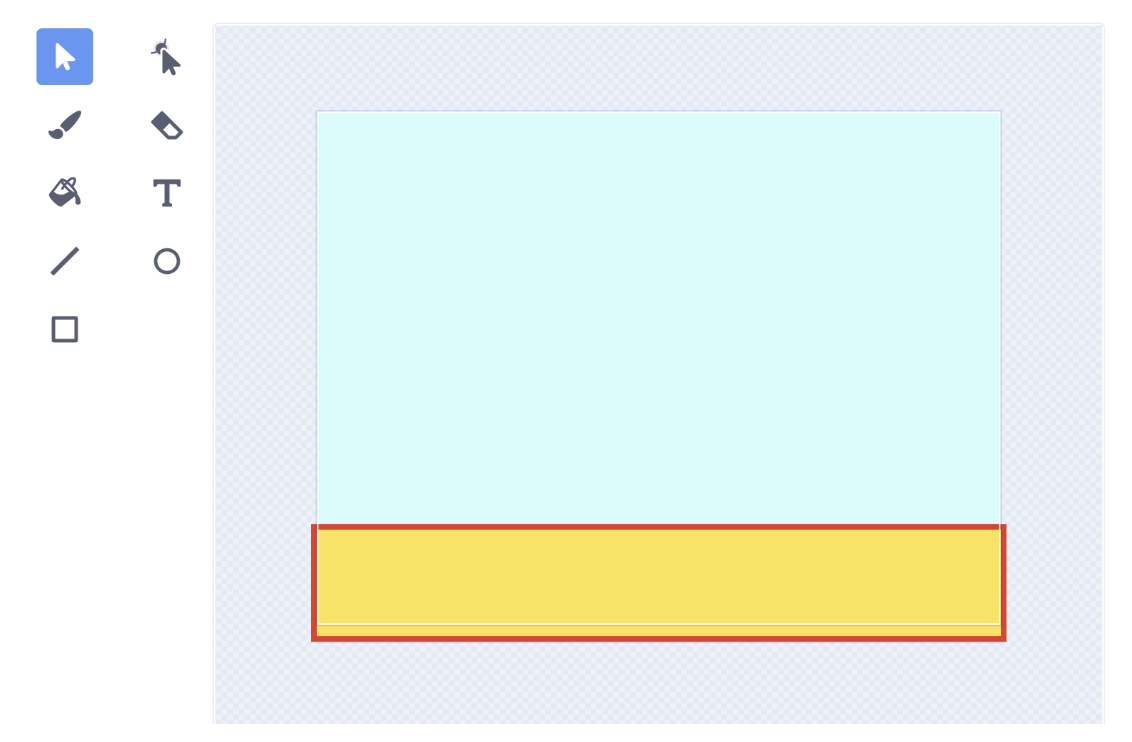
Go ahead and choose a backdrop. Or if you want to design your own backdrop then click on the paintbrush.
Here we have designed two backdrops. One is a plain colored backdrop with a yellow colored pathway on it. The second one is for the Game Over state.


2. Design your sprite
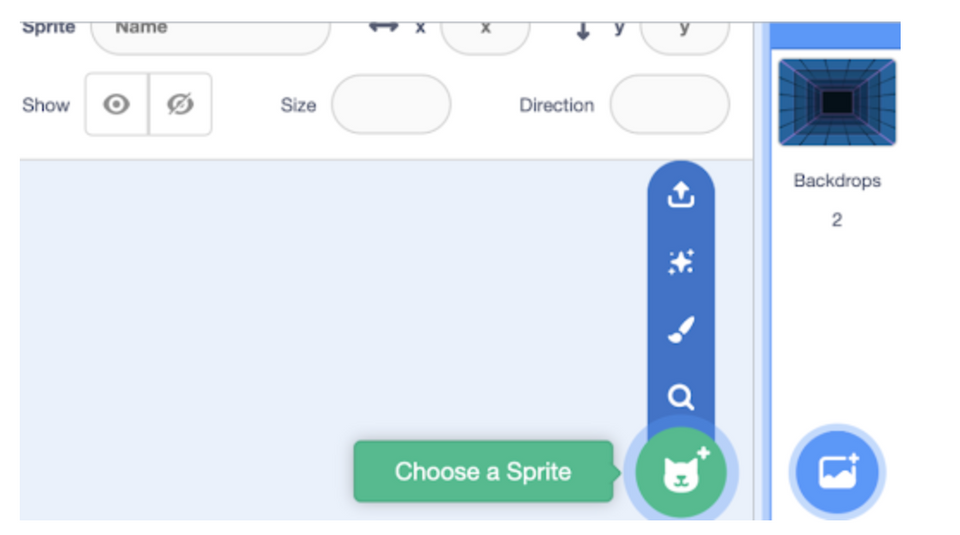
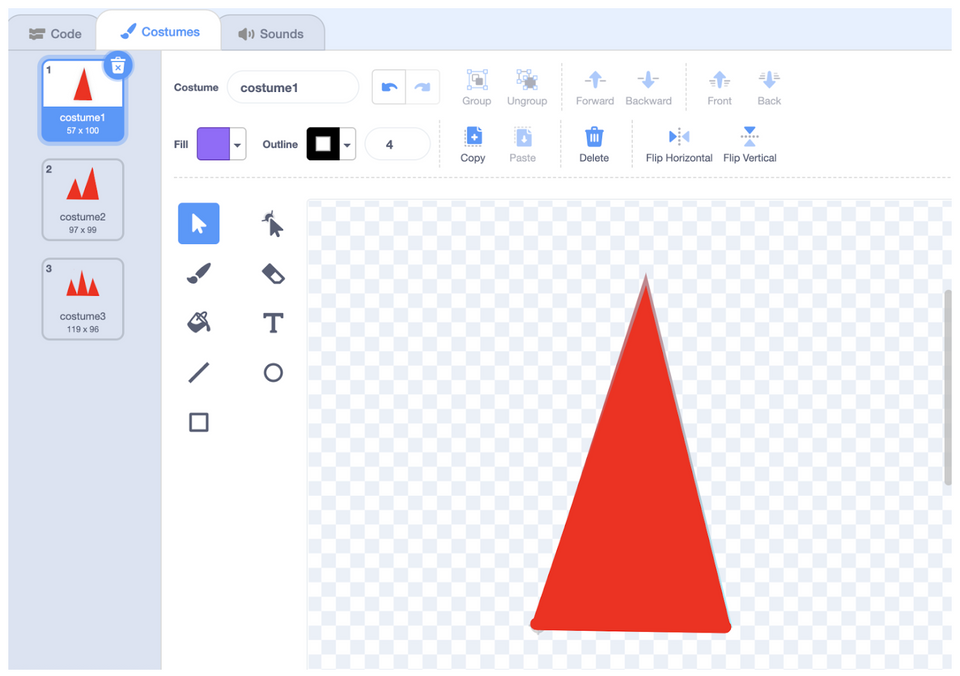
Now that you have your backdrops ready, we need to draw our sprites. The round blue color cat icon on the right bottom corner allows you to draw a new sprite. Go ahead and select the paintbrush option to draw your sprites.

For this game, we are drawing 2 sprites.
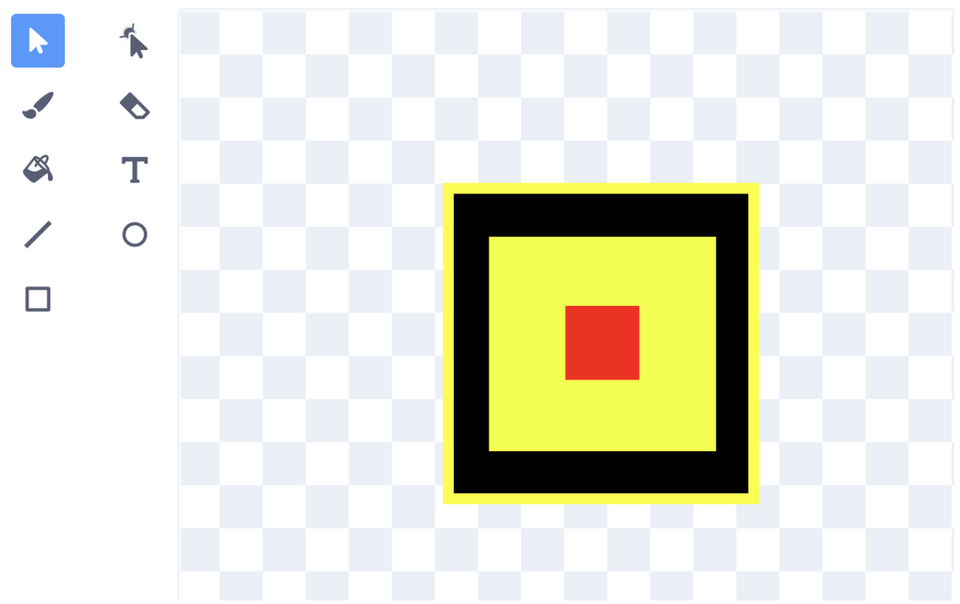
- The first sprite is a square shaped player. You can use your creativity and design your own player.

- The second sprite is triangle spikes/hurdles.

Draw 3-4 costumes for spikes as shown in the above image.
3. Make a variable to score the points
Go to Variable blocks and create one variable named score, to save the scores.
4. Set the player position and make the player jump
Now that we have everything ready, let's begin to code! We will fix the player (sprite) position at the beginning. And then when we press the space key the player should jump in order to avoid the spikes.
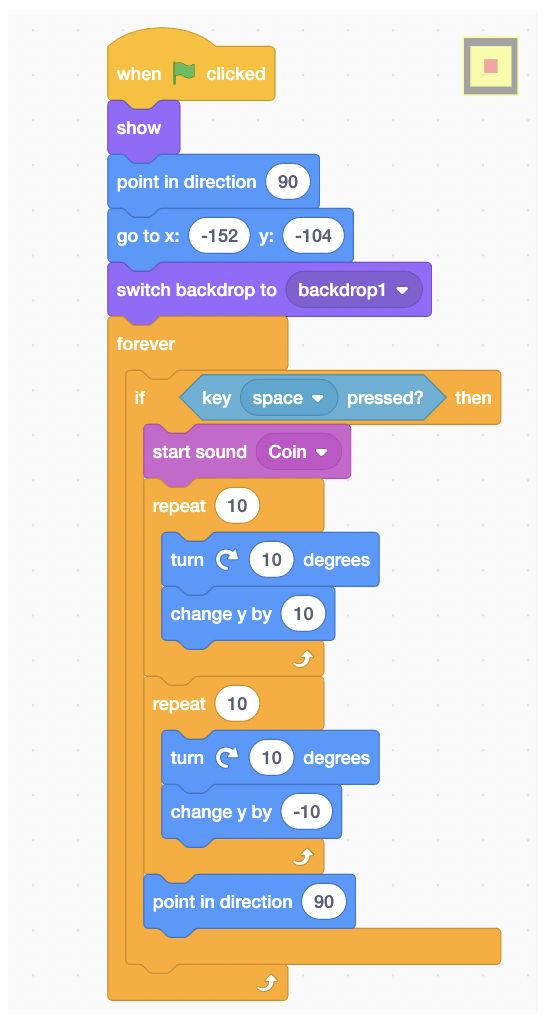
Select your player sprite and let’s start our code with the When flag clicked block from Event blocks and then pull out the Show block from Looks blocks. Underneath, get the Point in direction 90 block and goto x: -152 and y: -104 block from Motion blocks.
To make your player jump every time when you press the space key, add a Forever block, and inside forever place the IF block from Control blocks. Inside the IF condition, place the key space pressed block from Sensing blocks.
Inside the IF block, place two Repeat 10 blocks one after another from Control blocks. In the first Repeat block, place the turn clockwise 10 degrees block and the change y by 10 block from Motion blocks. In the second Repeat block, add the turn clockwise 10 degrees block and change y by -10 block from Motion blocks.
After the Repeat blocks add one point in direction 90 block from Motion blocks.

5. Reset the score and start making multiple spikes
To initiate the score, we need to set the score variable to 0 and start creating clones of the spikes sprite every second.
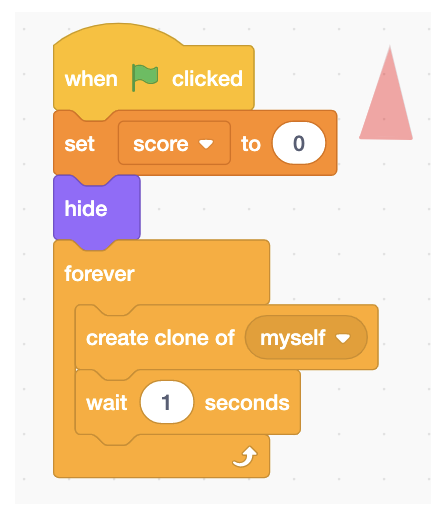
In order to do this, click on your spike sprite, and start your code stack with the When flag clicked block from Event blocks. Then, add the set score to 0 block from Variable blocks. Underneath add a hide block from Looks blocks to hide the original sprite.
Now, add a Forever block. Inside Forever add create clone of myself block and wait 1 seconds block from Control blocks.

6. Make the spikes move on the pathway
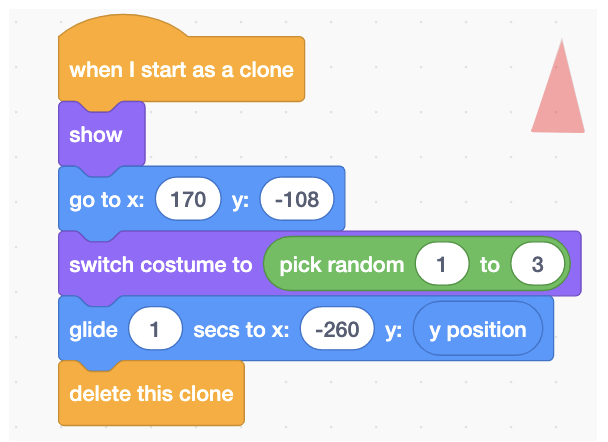
To move the spikes on the pathway, start your code with the When I start as a clone block from Control blocks and add a Show block from Looks blocks. Underneath add the go to x: 170 y: -108 block from Motion blocks to fix the starting position of the spikes. Now add the switch costumes to costume 1 block from Looks blocks. In place of costume1, add a pick random 1 to 3 block from the Operator blocks. To glide our spikes from left to right we will add glide 1 sec to x:-280 y:y position block from Motion blocks.
Once it reaches its designated position, the sprite clone should disappear. To delete the clones, add delete the clone block from Control blocks at the end of the stack.

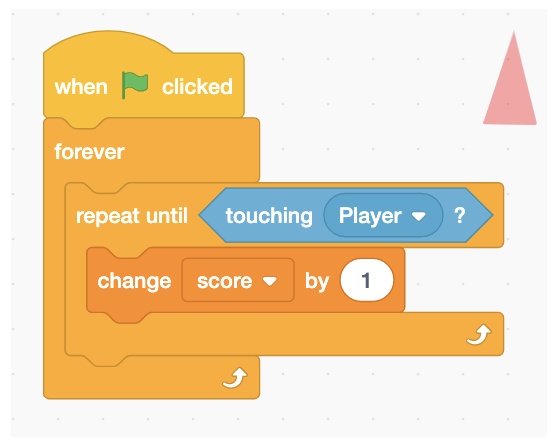
7. Score the points
As soon as the game starts, players will start scoring points. The player will get points until the player touches the spikes.
So for our code, we will start the stack with the When flag clicked block from Event blocks. Underneath add a Forever block and Repeat until block from Control blocks. In the repeat until condition, we will add a Touching players block from Sensing blocks.
Inside the repeat until block just add a change score by 1 block from Variable blocks.

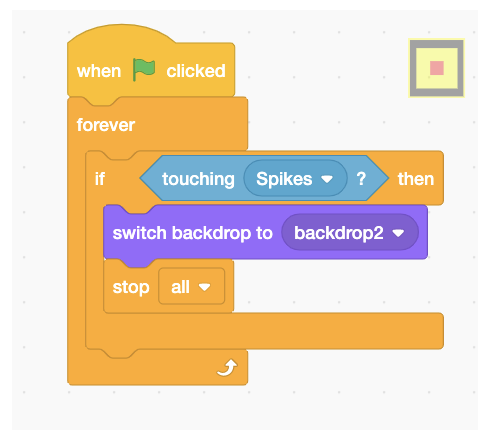
8. When the player touches the spikes and the game ends
The game ends when the player touches the spikes. But before that, we need to switch the backdrop and stop all the scripts.
Click on the player sprite and start your code stack with the When flag clicked block from Event blocks. A add a forever and If block from Control blocks. Inside the if condition add a touching spikes block from Sensing blocks.
Inside if, add switch backdrop to backdrop2/game over block from Looks blocks and a stop all block from Control blocks.

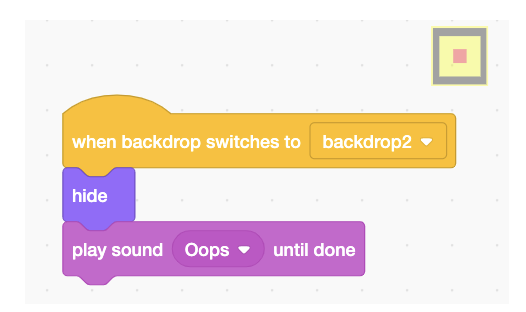
9. Hide the sprite when the game ends
When the game ends we need to hide our player sprite. For that, we need to start our stack with the When backdrop switches to backdrop 2 block from Event blocks. Underneath that, add a hide block from Looks blocks and a play sound ____ until done block from Sound blocks.

Common Issues and Bugs for our Geometry Dash Game Tutorial and How to Solve Them
Creating a Geometry Dash game in Scratch is a fun and creative project, but you might encounter some common issues along the way. Here are solutions to help you troubleshoot:
1. Player Sprite Not Jumping Properly
- Issue: The player sprite does not jump or the jump is not smooth.
- Solution: Ensure that the "when space key pressed" block is placed inside the "forever" loop and is properly nested within the "if" condition. Double-check that you have two "repeat 10" blocks inside the "if" condition, and that each "repeat" block contains both the "turn clockwise 10 degrees" and "change y by" blocks. Also, ensure that the "point in direction 90" block is correctly positioned after the "repeat" blocks.
2. Spikes Not Appearing or Moving
- Issue: The spikes do not appear on the screen or do not move across the pathway.
- Solution: Verify that the "when I start as a clone" block is correctly set up for the spike sprite. Ensure the initial position of the spike sprite is set with the "go to x: 170 y: -108" block. Make sure the "show" block is placed after the initial position block to make the spike visible. Check that the "glide 1 sec to x: -280 y: y position" block is correctly positioned to move the spike across the screen, and that the "delete this clone" block is at the end of the stack to remove the spike once it reaches the end.
3. Score Not Updating
- Issue: The score does not update as the player avoids spikes.
- Solution: Ensure that the score variable is properly initialized to 0 at the start of the game with the "set score to 0" block. Verify that the "change score by 1" block is inside the "repeat until" block and that the condition for the "repeat until" block is correctly set to check for touching the player sprite. Make sure the "forever" loop surrounds the "repeat until" block to continuously check and update the score.
4. Game Not Ending When Player Hits Spikes
- Issue: The game does not end when the player sprite touches the spikes.
- Solution: Check that the "touching spikes" block is correctly placed inside the "if" condition within the "forever" loop for the player sprite. Ensure the "switch backdrop to backdrop2/game over" block and the "stop all" block are correctly positioned inside the "if" condition to switch to the game over backdrop and stop all scripts when the player touches the spikes.
5. Player Sprite Not Hiding on Game Over
- Issue: The player sprite does not hide when the game ends.
- Solution: Verify that the "when backdrop switches to backdrop2" block is set up correctly for the player sprite. Ensure the "hide" block is placed immediately after this event block to hide the player sprite. Additionally, check that the "play sound ____ until done" block is correctly positioned to play a sound when the game ends.
6. Spikes Overlapping or Not Disappearing
- Issue: The spikes overlap or do not disappear after reaching the end of the path.
- Solution: Ensure the timing and positioning for the spikes are correctly set up. Check that the "create clone of myself" block is inside the "forever" loop with an appropriate "wait 1 second" block to prevent spikes from overlapping. Verify that the "delete this clone" block is correctly placed at the end of the spike's movement script to remove spikes once they reach the end of the path.
Key Programming Concepts in the Geometry Dash Game Tutorial
1. Sprites
- What Are They?: Sprites are the characters or objects in your Scratch project that you can control and animate. Each sprite can have multiple costumes and scripts associated with it.
- Usage in the Tutorial: The player, spikes, and any other game elements are all sprites. They are designed and coded to interact with each other within the game.
2. Backdrops
- What Are They?: Backdrops are the backgrounds of your Scratch project. They set the scene for your game and can change to reflect different states or levels.
- Usage in the Tutorial: Different backdrops are used for the main game and the game over screen, providing visual feedback to the player.
3. Variables
- What Are They?: Variables are used to store data that your project can use and modify. They can hold numbers, text, or other types of information.
- Usage in the Tutorial: A variable named "score" is created to keep track of the player's score, which increases as they avoid obstacles.
4. Events
- What Are They?: Events are actions that trigger specific scripts to run. Examples include starting the game with the green flag or pressing keys to control sprites.
- Usage in the Tutorial: Event blocks like "when flag clicked" and "when space key pressed" start the game, reset the score, and make the player jump.
5. Control Blocks
- What Are They?: Control blocks manage the flow of your project's scripts. They include loops, conditional statements, and event handlers.
- Usage in the Tutorial: Control blocks like "forever", "if", "repeat", and "repeat until" are used to create continuous game loops, check conditions, and manage interactions between sprites.
6. Motion Blocks
- What Are They?: Motion blocks control the movement of sprites. They can change a sprite's position, direction, and speed.
- Usage in the Tutorial: Motion blocks like "go to x: y:", "glide to x: y:", and "change y by" are used to position the player and move the spikes across the screen.
7. Looks Blocks
- What Are They?: Looks blocks control the appearance of sprites and backdrops. They can change costumes, switch backdrops, show or hide sprites, and more.
- Usage in the Tutorial: Looks blocks like "switch backdrop to", "show", and "hide" are used to change the game's visual state, display or hide sprites, and create visual effects.
8. Sensing Blocks
- What Are They?: Sensing blocks detect various conditions and interactions in your project. They can sense touch, colors, distances, and other conditions.
- Usage in the Tutorial: Sensing blocks like "touching color" and "key pressed" are used to detect when the player sprite touches the spikes or when the player presses the space key to jump.
9. Operators
- What Are They?: Operators perform arithmetic operations, logical comparisons, and manipulate data in various ways.
- Usage in the Tutorial: Operators like "pick random" are used to add randomness to the game, such as selecting random costumes for the spikes.
10. Cloning
- What Is It?: Cloning allows you to create copies of a sprite that can act independently of the original. Each clone can have its own scripts and behaviors.
- Usage in the Tutorial: Cloning is used to create multiple instances of the spike sprite, which move across the screen as obstacles for the player to avoid.
Fun Additional Ways to Customize Your Geomtry Dash Game
The geometry dash game we've made here is very basic. Generally, these games are never ending games - including tons of levels to play. To make your game more interesting you can add:
- Different levels
- Timely power boosters
- More upgrades based on the score
- Different kind of hurdles
- Increase the frequency of appearing spikes/hurdles
- Different world backgrounds
You might also enjoy following this video on making a geometry dash game:
Make a Geometry Dash Game on Scratch
Now you've created a fun geometry dash game using Scratch coding. Play your game, and see how far you can get. In this tutorial, you learned to use basic blocks to create amazing things. There is so much you can create using Scratch! Next, make a clicker game on Scratch.
To keep building amazing games, enroll your child in our award-winning Scratch coding for kids classes and our Game Building class - all led live by an expert and designed by professionals from Google, Stanford, and MIT. Give a free intro session a try today.
Written by Apoorva Rastogi, a Create & Learn instructor who has worked as a coding instructor for more than 6 years. Apoorva has a Bachelor's Degree in Mathematics and a Master's Degree in Computer Applications.




